Clase 4: +CSS
Tipografías
font-family: "Open-Sans", "Helvetica",...
*Los nombres de las tipografías entre comillas cuando hay espacios.
*Las tipografías después de la primera, son en caso de error.
Para cargar nuevas tipografías existen diferentes fuentes:
- Google Fonts: Se descargan sólo las que se utilizarán en la cascada de estilos.
- Fontshare: También se descargan. Permite definir el peso de la tipografía al ser variable.
*Cuidado con las licencias de las tipografías.
Tamaño y Espacio del Texto
- font-size: px (pixeles: tamaño absoluto que no varía), rem (relativo a la tipografía: tamaño de la m)
- line-height: depende del tamaño de la tipografía. Se trabaja en fracciones.
- letter-spacing: interletrado. En rem preferentemente.
- word-spacing: espacio entre palabras.
Mayúsculas y Minísculas
- text-transform: uppercase, lowercase, capitalize,...
*En el documento HTML: sólo escribir abreviaciones en mayúscula.
Alineación
- text-align: left, center, right, justify, start, end
*Start y end en relación a la dirección de lectura del idioma.
Color
- red: 110 nombres de colores soportados
- Hexadecimal
- RGB
- HSL
Variable CSS
Entidad que guarda un valor para ser reutilizado.
- :root {
--primary-color; (se recomienda declararlo en la raíz del documento HTML) - :entry-title {
font-size: 2rem; color: var (--primary-color); (se utiliza a través de la función "var")
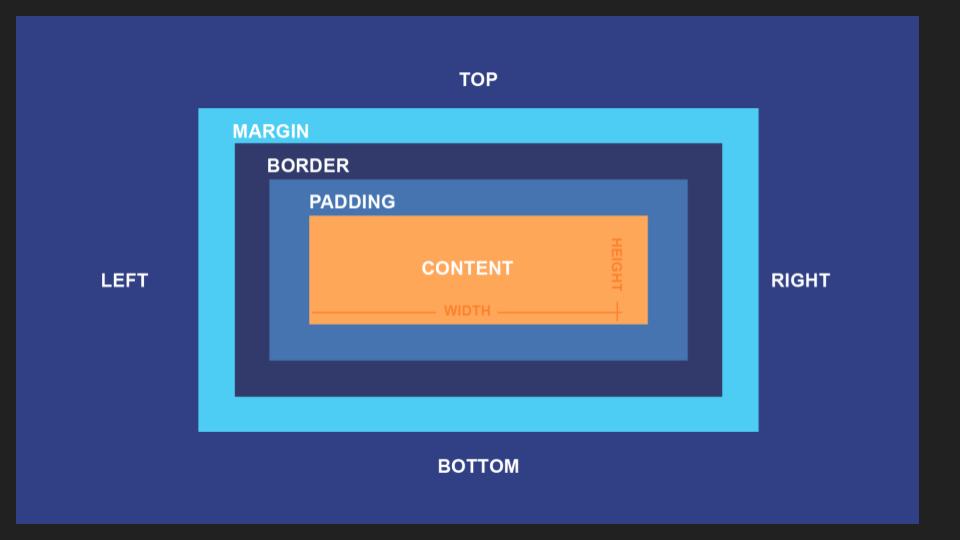
Box Model
Contiene todo lo que se ve en la página

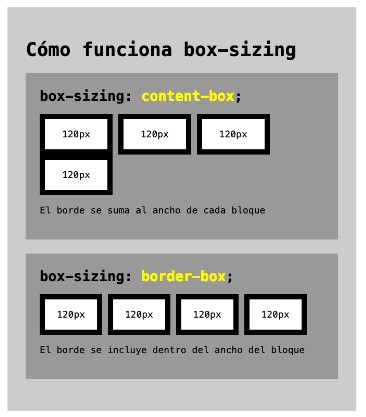
Propiedad box-sizing
Predeterminadamente el borde no es parte del tamaño, se define separadamente. Por esos se utiliza esta propiedad.

![Logo e[ad]](images/Ead_Logo_2019_color.png)